
Tiện ích viết và thử nghiệm code trên trình duyệt Chrome: Bạn muốn thử nghiệm code và Css của mình, và bạn không muốn cài đặt những ứng dụng nặng nề trên máy tính của mình chỉ để lậptrình một số đoạn code ngắn để dùng trên Blog của mình.
Trong bài viết này mình sẽ giới thiệu một tiện ích mà mình hay dùng ngay trên trình duyệt Chrome của mình, nhanh gọn nhẹ cài đặt cực kì đơn giản. Hãy đọc hết bài này để xem tiện ích viết và thử nghiệm code trên trình duyệt Chrome có những gì dành cho bạn.
Tiện ích viết và thử nghiệm code trên trình duyệt Chrome
Tiện ích mở rộng này cung cấp cho bạn một sân chơi ngoại tuyến và có thể truy cập rất dễ dàng cho các thử nghiệm web đáng yêu của bạn. Hoàn hảo cho các nhà phát triển muốn thử nghiệm hoặc thực hành HTML / CSS / JS một cách nhanh chóng, ngay cả khi không có kết nối Internet.
Tiện ích mà mình đang nói đến có tên Web Maker, một tiện ích nhỏ được tích hợp và sử dụng trên Chrome. Cùng nhau tìm hiểu các cài đặt Web Maker này nhé.
1. Hướng dẫn cài đặt Web Maker
Để cài đặt tiện ích mở rộng này thì rất đơn giản, đầu tiên các bạn truy cập theo đường dẫn sau: Click here
Sau khi truy cập vào link trên các bạn bấm thêm vào Chrome, sau đó nó sẽ tự động được cài đặt vào Chrome của bạn
Sau khi cài đặt xong thì các bạn bấm vào biểu tượng tiện ích trên góc phải trình duyệt và tích vào ghim tiện ích để nó hiển thị trên trình duyệt của bạn.
Xong, như vậy là bạn đã thêm thành công Web Maker vào trình duyệt của mình bây giờ là đến quá trình sử dụng.
2. Cách sử dụng Web Maker
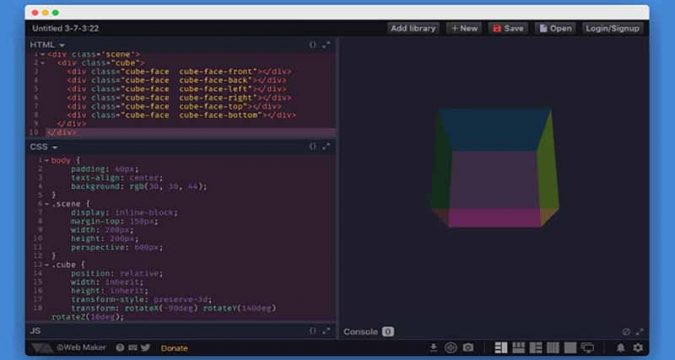
Sử dụng cái này cũng rất đơn giản các bạn chỉ cần bấm vào biểu tượng Web Maker bạn đã thêm trên trình duyệt Chrome, sau đó nó sẽ hiện ra trang để bạn thử nghiệp code, css, js cho web của bạn.
2. Kết luận
Để đảm bảo độ an toàn và tính chính xác cho BLog của bạn trước khi bạn thêm một tính năng hoặc đoạn code mới vào thì mình khuyên bạn nên dùng những tiện ích như thế này để thử nghiệm trước.



